Prototyping i Figma
Jag tycker kravhantering är svårt och försöker alltid hitta bättre sätt att hantera krav på när en lösning ska byggas. I mina senaste projekt har jag börjat använda mig av ett verktyg som heter Figma och tekniker kring prototyping för att tillsammans med verksamheten ta fram kraven. Tekniken gör att det går att bygga bättre system till en lägre kostnad, tack vare att verksamheten snabbare kan lämna feedback på prototypen.

Prototyping
Prototyping är en teknik inom UX där man skapar någonting visuellt som en tilltänkt användare kan ge feedback på. Det kan vara något så enkelt som en ritad skiss på ett papper, men i alla fall något där användaren får en uppfattning om hur gränssnittet kommer se ut och hur de interagerar med gränssnittet.
Att från början inkludera slutanvändaren och få feedback både på utseende men framförallt på interaktion tror jag kan vara en av de bästa aktiviteterna man kan ägna sig åt för att driva ett lyckat IT-projekt.
För att få med sig slutanvändaren krävs dock en stor portion empati. Personen som ska ge feedback har antagligen långt ifrån lika mycket datorvana som du och vill antagligen inte känna sig som en idiot om du berättar att någonting självklart måste fungera si eller så och att användaren i fråga såklart borde förstå det.
Målet med övningen tillsammans med användaren bör vara insamling av kunskap. Du som tar fram prototypen ska vilja lära dig och förstå verksamheten och användarens problem, modellera detta i en prototyp för att sedan få feedback på hur du uppfattade problemet.
Figma
Ett verktyg som passar bra till att ta fram prototyper och som jag börjat arbeta med på senare tid är Figma. Figma är ett verktyg för att snabbt skapa interaktiva prototyper. Det är webbaserat och löjligt enkelt att komma igång med.

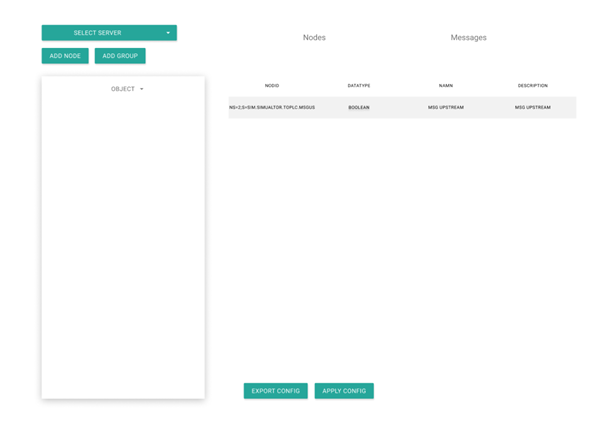
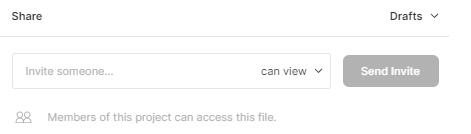
Bild från Figma med några få komponenter.
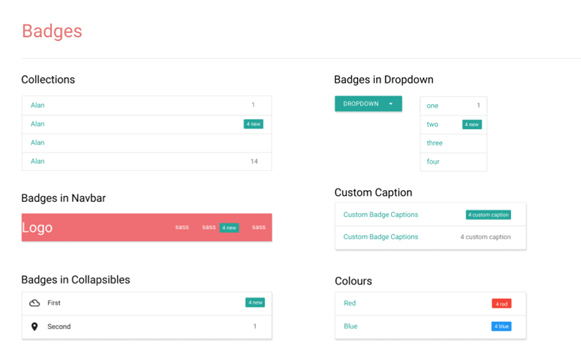
Figma innehåller massvis med färdiga komponentbibliotek som enkelt kan importeras och användas i din egen lösning. Biblioteken som finns är ofta baserad på existerande designsystem för front-end ramverk (Materialize-CSS, Material-UI för React, Bootstrap ect).

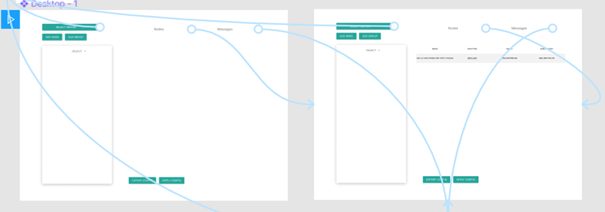
Dessutom finns det grymma funktioner för att visa på interaktivitet mellan bilder i Figma. Med enkelt drag-and-drop pekas interaktionen ut mellan olika fönster och när prototypen sedan körs upplevs det som väldigt nära en verklig applikation.

Figma är ett kollaborativt verktyg och det är väldigt enkelt att dela med sig av sina prototyper. En enkel knapptryckning så skickar man iväg en länk till en körbar prototyp.

Målbild
För mig som Lead kommer en annan grym fördel med att jobba med prototyping och ett verktyg som Figma, jag får nämligen ett fantastiskt bra underlag som jag kan lämna över till en utvecklare för implementation. Dessutom kan jag med hjälp av prototypen troligtvis formulera en hel del Use-Cases som tillsammans med prototypen kan ligga som grund för specifikationen för en stor del av lösningen.
Jag har en målbild om att enbart kunna arbeta med Figma och någon form av backlogg verktyg (Azure DevOps för tillfället) där prototypen hjälper mig att ta fram användarfall som fyller backloggen. För varje användarfall anger man då acceptanskriterier tillsammans med beställaren/slutanvändaren/.
//Pontus Ljungdahl, Specialist Industrial Digitalization, Prevas AB
Kategorier/Taggar
Kontakta oss
Pontus Ljungdahl
Specialist Industrial Digitalization, Business Region Mid
Tel +46 706 43 08 62
Du måste vara inloggad för att få kommentera
Stängd för fler kommentarer
Relaterade artiklar
-

Hur kan vi förbättra användarupplevelsen i gamla system
-

Att välja konsultvägen: Topp tre anledningar till att bli konsult
-

Anna-Karin Alm: Är det bättre att satsa amerikanskt?
-

Hållbara vardagshjältar behövs
-

Stopp i produktionen
-

Predictive Maintenance, Why, What, and How
-

Verksamheten i fokus
-

Möt produktionsutmaningarna med IndTech
-

My Experience as a Student at Prevas
-

Vill du ta ett första steg mot bättre underhållsplanering
-

Vårda och skapa starka lösenord
-

Så får du din produktion att blomstra
-

Är det dåligt att återanvända lösenord?
-

Harmonisering av sensordata gör Internet of Things (IoT) enkelt
-

Hållbar produktion skapas på gränsen mellan ordning och kaos
-

Vad är bra kod?
-

Vad kan industrin göra redan idag för att skapa en hållbar framtid?
-

Har du koll på Agenda 2030, och målen om hållbar industri och produktion?
-

Chilla, låt systemet göra jobbet
-

Välj smart, låt systemet göra jobbet
-

Tar pulsen på energibranschen, Vattenfall Eldistribution
-

Internet of Moving Things – Kristoffer om samarbetet med Wittra
-

Tar pulsen på energibranschen, Göteborg Energi
-

I påskharens godislager
-

Med digitalisering och fältservice löser man ärenden med färre kundbesök
-

Blev det fel eller har julklappen redan pajjat
-

Jultomten har läget under kontroll
-

Jultomten måste planera om resan
-

Jultomten behöver assistans
-

Tre steg till testautomatiserad miljö
-

I Jultomtens fältverkstad
-

Digitalisering av fältservice, film del 2
-

IoT del 4 - vår nya affärsmodell
-

Hur kan industrin utnyttja gamification
-

Digitalisering av fältservice, film del 1
-

Gamification, i din vardag
-

Klinisk utvärdering av medicintekniska produkter
-

Framtidens fastighetsunderhåll – digitala tvillingar i fokus
-

Bildbehandling, inte så komplicerat som det låter
-

IoT del 3 - vår nya affärsmodell
-

Shh - don't say it Innovation too aloud
-

Underhållssystem – varför välja molnet
-

Vad är UX och varför är det så viktigt för mitt företag
-

IoT del 2 - vår nya affärsmodell
-

Nyfiken på hur du kan digitalisera din fältservice
-

Är min app en medicinteknisk produkt
-

Fältservice – vem är din ledstjärna
-

En IoT fabrik på fyra hjul
-

IoT del 1 - vår nya affärsmodell
-

Brexit, Microservices och AI
-

Hello IoT Button
-

Smart Maintenance for competitive edge
-

Taking advantage of electronics in modern healthcare
-

En resa in i framtiden
-

Digitalisering och automation - på rätt sätt
-

Mobil teknologi växer inom hälso och sjukvården


Kommentarer